Davanti alla moltitudine di informazioni che troviamo nel web, una UX ottimizzata riesce a rendere più semplice la navigazione dell’utente offrendogli il percorso più breve e diretto verso il risultato desiderato.
Quante informazioni fornisci ai tuoi utenti?
Ci troviamo ogni giorno di fronte a milioni di siti web ricchi di informazioni, prodotti o servizi pronti a rispondere alle nostre necessità. Ma cosa succede quando le informazioni sono tante, troppe o espresse in modo confusionario?
I limiti della mente umana bloccano l’utente di fronte ad un carico di informazioni troppo elevato rispetto a quanto è capace di processare. Qualsiasi parte del sito che implichi un’elaborazione troppo elevata è nota come sovraccarico cognitivo.
È per questo che l’obiettivo di una UX ottimizzata è quello di rendere la vita dell’utente semplice! Come? Offrendogli il percorso più breve e diretto verso il risultato desiderato.
Ecco tre semplici step per evitare che l’Overload Informativo crei frizioni sulla UX.

#1 Saper riconoscere il problema: cos’è l’Overload Informativo?
Uno storico nemico dell’elaborazione rapida è il cosiddetto Overload Informativo ovvero la tensione che si crea quando l’utente si trova di fronte ad un muro inscalfibile di informazioni. Questo fenomeno porta chi naviga il nostro sito a fermarsi per capire dove trovare ciò che sta cercando, o cosa fare per proseguire nel suo percorso di navigazione. Ogni secondo in più a pensare è un passo in avanti verso la confusione e l’intento di abbandono.
Il rischio di sovraccarico informativo nasce da vincoli biologici. La memoria di lavoro di ogni essere umano è infatti limitata. Essa rappresenta l’abilità di tenere a mente, nello stesso momento, più informazioni utili allo svolgimento di un compito. Tuttavia, quando arrivano troppi input rispetto alle nostre capacità, fatichiamo a processarli e andiamo in sovraccarico cognitivo.
#2 Conoscere il magico numero 7
Una delle soluzioni principali per gestire l’Overload Informativo e migliorare la UX deriva dalla psicologia. Essendo quest’ultima una scienza che spiega ed indaga i meccanismi cognitivi, definisce anche come le informazioni dovrebbero essere presentate per massimizzare la possibilità di comprensione.
Una volta compresi i nostri limiti nella capacità di elaborare informazioni, è stato poi Miller, in un articolo del 1956 dal titolo The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information, a teorizzare che le persone possono contenere in media sette elementi nella loro memoria di lavoro: il magico numero 7 (+- 2).

Il numero 7(+-2) è stato dimostrato negli anni da numerosi esperimenti di neuroscienze volti ad indagare le capacità di memoria di lavoro nei soggetti più disparati, da giovanissimi ad anziani. Gli esperimenti prevedevano che i soggetti venissero sottoposti a degli input esterni ai quali dovevano rispondere con delle azioni: è emerso che all’aumentare degli imput (dopo il settimo) aumentavano esponenzialmente gli errori di output.
Secondo la legge di Miller le informazioni dovrebbero essere organizzate, in media, in 7 categorie (ma non più di 9) ogni volta che ci troviamo di fronte all’esecuzione di un compito relativamente complesso.
#3 Dalla teoria alla pratica: il metodo dei chunks
Questa teoria, di oltre cinquant’anni fa, viene ancora oggi presa in considerazione quando parliamo di best practices nella UX di siti web. Attenzione però, cosa cercava davvero di comunicarci Miller?
Nella sua teoria Miller non dice di limitarci a esporre sette prodotti o informazioni, ma ci suggerisce bensì una strategia per superare il limite della memoria di lavoro umano: i cosiddetti chunks o blocchi. Nella pratica consiste nel suddividere il contenuto in sezioni distinte, invece di presentare un unico grande blocco di informazioni. Si tratta di un metodo di memorizzazione usato molto spesso, basti pensare a come memorizziamo solitamente i numeri di telefono.
Il chunk rappresenta quindi un modo per raggruppare i contenuti tale per cui la loro organizzazione ne facilita la comprensione umana.
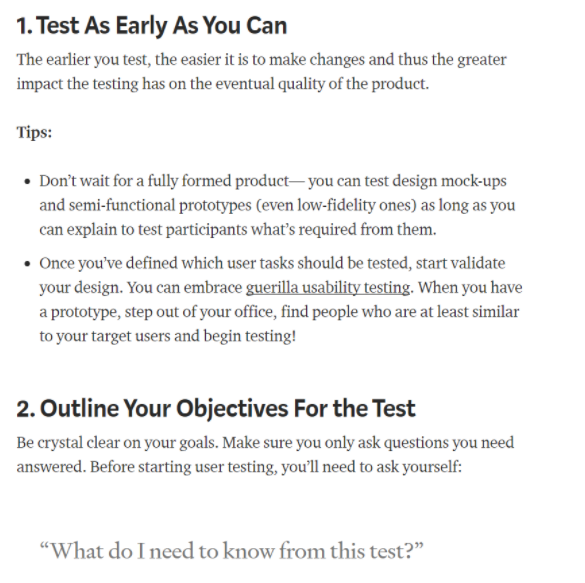
Ci sono tecniche comunemente utilizzate per suddividere i testi, come l’utilizzo di brevi paragrafi separati da uno spazio bianco, bullet point e l’avere una chiara gerarchia visiva con titoli e sottotitoli.
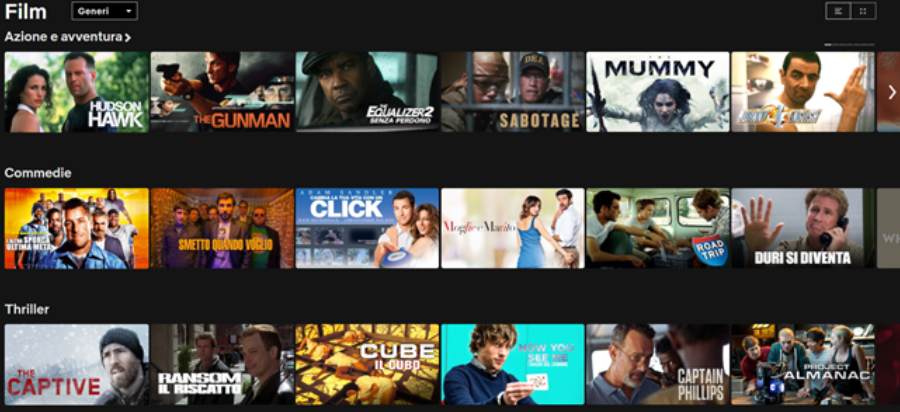
I contenuti multimediali, ad esempio, seguono una suddivisione diversa e più complessa rispetto a quella del testo, poiché le informazioni sono inserite in un contesto di immagini, grafiche ed ulteriori elementi circostanti. La logica tuttavia rimane quella di presentare aree di contenuto facilmente distinguibili grazie all’utilizzo di colori di sfondo o spazi bianchi.

È il caso di Netflix che raggruppa grandi listati di film o serie tv per categoria o uscita temporale. Una lunga lista di film ci avrebbe mandato subito in confusione e probabilmente ci avrebbe portato a chiudere Netflix e andare a dormire senza guardarci un bel film. Il raggruppamento visivo e logico ci aiuta invece nella navigazione e nella scelta…rendendo semplici le dure decisioni a fine giornata!

Conclusione
Come avrai ben capito è sempre importante tenere a mente l’utente: le sue necessità e i suoi limiti rappresentano le nostre linee guida per costruire un sito web le cui informazioni siano di facile accesso ed elaborazione.
Fonte Immagini:
https://uxplanet.org
https://www.netflix.com
A CURA DI
Hai trovato interessante questo articolo?
Possiamo fare tanto per il tuo business e siamo sempre in cerca di nuove sfide. Mettici alla prova, raccontaci di te e della tua realtà!