Le parole sono importanti, ma le foto non sono da meno: guida alla scelta delle immagini per migliorare l’esperienza online
L’importanza delle immagini
Parafrasando la nota citazione di Nanni Moretti: “le immagini sono importanti” e per più che valide motivazioni. A ben vedere, infatti, l’utilizzo delle immagini è uno dei più ancestrali mezzi di comunicazione umana, nato ben prima della scrittura e in concomitanza con l’evoluzione delle prime forme di linguaggio.
Nella cultura moderna, poi, le immagini assolvono le funzioni più disparate e, volenti o nolenti, siamo sempre costretti a riconoscere l’importanza fondamentale che questi elementi hanno all’interno dei contesti in cui maggiormente le fruiamo, ossia quelli digitali.
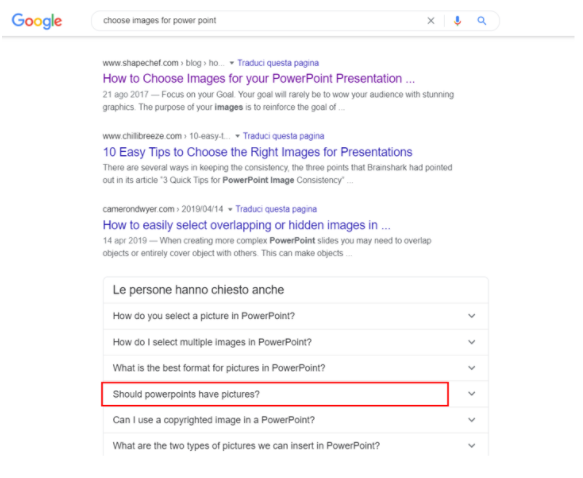
Vi faccio un esempio. La maggior parte delle volte che facciamo una presentazione PowerPoint spendiamo grossa parte del tempo a scegliere le immagini, non perché ci piaccia decorare e abbellire le slide ma proprio perché, implicitamente, ne riconosciamo il ruolo comunicativo. È un compito talmente frequente, e frustrante, da far sì che il web sia pieno di articoli su come scegliere e combinare efficacemente le immagini in una presentazione. Al punto che gli utenti più disperati, dopo ore di tediose ricerche dell’immagine perfetta, arrivano a dubitare della necessità stessa delle immagini all’interno delle presentazioni, come suggerito dal Google Answer Box:

Se ora abbandoniamo per un momento i dubbi amletici che assalgono chi crea presentazioni e ci concentriamo sulla valenza comunicativa e sull’importanza delle immagini all’interno di un sito web, è facile intuire che queste giochino abbia un ruolo molto importante anche nella costruzione di una User Experience ottimale e piacevole per le persone che lo visiteranno.
Il triplice ruolo delle immagini nei contesti digitali
Che si tratti di un sito o di un’applicazione, la scelta delle immagini rappresenta un momento fondamentale all’interno del processo di design e di costruzione dell’esperienza. In questa fase chi disegna la UX e la UI è tenuto a scegliere un contenuto che rispetti almeno uno dei tre ruoli fondamentali delle immagini: funzionale, emozionale o contestualizzante.
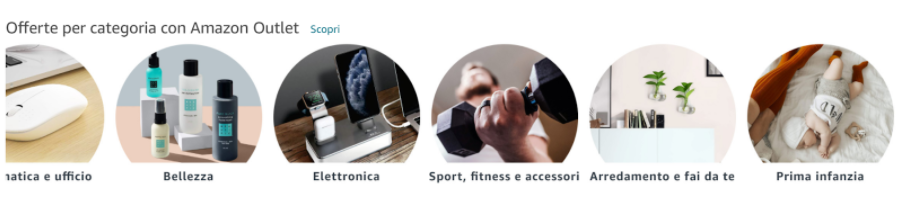
L’immagine funzionale è quella che permette di veicolare un messaggio chiaro senza la necessità di coinvolgere altri elementi, ad esempio testuali, con l’obiettivo di far intraprendere un’azione sul sito. Ad esempio, Amazon ha scelto di mettere in evidenza alcune categorie proprio tramite immagini evocative che, nella maggior parte dei casi, riescono a richiamare alla memoria il contenuto della categoria senza dover necessariamente leggere il testo sottostante:

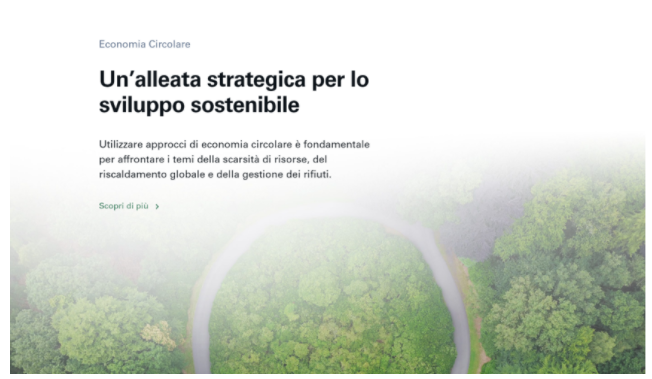
L’immagine emozionale, al contrario, non deve avere uno scopo pratico: il suo compito si espleta nel momento in cui la visione della stessa arricchisce il contesto informativo. È il caso classico del comparto immaginifico legato al mondo dei profumi in cui, non potendo mostrare la qualità diretta del prodotto, le note olfattive, si cerca di evocarne il valore attraverso immagini che rappresentino le caratteristiche del profumo stesso.
La funzione contestualizzante, infine, riguarda tutte quelle immagini il cui scopo è di “ricordare” all’utente dove si trova e qual è il contenuto del sito o della singola pagina che sta visitando. Nell’e-commerce Lavazza, ad esempio, ogni pagina categoria ha un’immagine che funge da reminder del contenuto.

Si capisce bene, quindi, che scegliere l’immagine corretta non è il compito di un decoratore, ma un metodo efficace per veicolare messaggi in grado di far intraprendere azioni agli utenti, di arricchire il contesto narrativo del sito o, semplicemente, di esercitare un richiamo alla memoria che permetta un corretto orientamento all’interno dell’architettura esperienziale predisposta.
Le immagini sotto test: uno studio di eye-tracking sul sito di Enel Green Power
Per costruire una UX supportata dalle immagini è bene evitare di seguire la strada più breve, fatta di best practice, letture più o meno informate e, nella maggior parte dei casi, opinioni puramente personali. Scegliere immagini senza che il risultato (positivo o negativo) sia poi chiaramente descrivibile e, soprattutto, replicabile porta spesso poco valore. In buona sostanza è come se, nel percorrere una strada da un punto A ad un punto B, non si consultasse una cartina o un navigatore, ma si scegliesse casualmente di girare a destra o sinistra. Se anche si raggiungesse la destinazione, al ritorno non è affatto detto che si possa ripercorrere la strada a ritroso altrettanto efficacemente. Allo stesso modo è sempre importante studiare l’effetto delle scelte fatte sul comportamento degli utenti: idealmente ex-ante, prima di mettere online il sito, realisticamente ex-post, con l’obiettivo di ottimizzare laddove il risultato non collimi con l’aspettativa.
Fondamentalmente si tratta di chiedersi cosa ne pensano i nostri utenti e cosa possiamo fare noi per migliorare l’esperienza fornita. Esattamente ciò che abbiamo fatto dopo il re-design del sito di Enel Green Power.
Metodologia
Lo studio è stato condotto su 4 diverse pagine del sito con focus prevalente su due elementi fortemente legati all’utilizzo di immagini: l’elevator pitch, un banner utilizzato come hero o per lanciare sotto-sezioni del sito, e i caroselli immagine. Lo scopo è stato di identificare le modalità di interazione visiva con i due elementi, per comprendere lacune e possibili ottimizzazioni.
Il campione utilizzato è composto da 100 utenti Statunitensi, considerata l’importanza che questa nazione riveste all’interno del business di Enel Green Power. Ognuno di essi ha preso parte ad un test di eye-tracking tramite RealEye della durata di 10 minuti in cui erano chiamati a svolgere compiti generici, per osservare il comportamento libero, e specifici, per valutare l’interazione intenzionale con gli elementi dei template.
I principali indicatori utilizzati sono stati:
- Fissazioni: ogni volta in cui i nostri occhi interrompono la scansione di una scena, mantenendo la visione in posizione in modo che il sistema visivo possa acquisire informazioni dettagliate su ciò che viene guardato avviene una fissazione.
- Time before first fixation: il tempo medio impiegato dagli utenti prima di generare una fissazione su un dato elemento della pagina.
- Tempo speso ad osservare un contenuto
L’importanza del contenuto nelle immagini emozionali
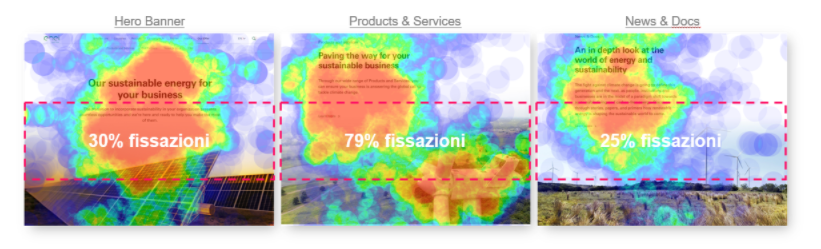
Il primo risultato di rilievo riguarda le immagini emozionali. Il sito di Enel Green Power fa largo uso di quelli che vengono chiamati elevator pitch, ossia banner dall’impatto fortemente emozionale che servono a lanciare sottosezioni del sito.

Il risultato del test ha sottolineato che l’utilità di questo elemento è direttamente proporzionale all’interesse generato dall’immagine: immagini piatte, generiche o senza un punto focale in grado di catturare l’attenzione degli utenti sviliscono l’esperienza e rendono non necessario l’utilizzo di elementi così impattanti per dimensione all’interno del template.

Se si osservano i tre Elevator pitch ci si rende immediatamente conto di come il comportamento degli utenti sia diverso a seconda dell’immagine: nel primo e nel terzo caso, trovandosi davanti ad un pattern (i pannelli solari) e ad un paesaggio monotono, gli intervistati hanno concentrato l’attenzione esclusivamente sul testo. Non avendo nulla di interessante da osservare, anche i pochi che hanno effettivamente fissato l’immagine l’hanno fatto per un tempo irrisorio (poco meno di 1 secondo).
Il risultato? In un simile scenario, l’immagine ignorata si trasforma in spazio negativo, di fatto una bella decorazione poco arricchente per l’esperienza nel suo complesso.
Al contrario, il modulo centrale mostra un primo piano di una pala eolica, qualcosa che un individuo medio non è abituato a vedere frequentemente da vicino e che, per tale motivo, cattura efficacemente l’interesse. Il 79% degli utenti ha, infatti, fissato l’area per un tempo medio di circa 3 secondi. L’esito è stato consistente su tutti gli altri blocchi testati e conferma che l’impiego di elementi contenenti immagini emozionali è sensato solo quando l’immagine utilizzata aumenta il valore esperienziale per l’utente, arricchendo il contesto narrativo su un livello parallelo a quello delle parole.
A margine di questo test ci siamo accorti anche che quando si utilizza un’immagine emozionale in un elemento che dovrebbe contestualizzare un contenuto, ad esempio un lancio ad una sotto-sezione, si riduce il potere di recall che le immagini svolgono negli utenti. Non dobbiamo dimenticarci, infatti, del potere associativo generato dagli elementi visivi.
Se l’immagine che lancia un contenuto è totalmente slegata dal contenuto stesso, difficilmente gli utenti creeranno l’associazione e questo avrà un effetto negativo anche sulla loro capacità di ricordare l’elemento stesso. Al contrario, se l’immagine è evocativa rafforza il messaggio mandato dal testo e aumenta le chance di ricordare un dato contenuto.

È il caso dell’elevator pitch dedicato alla sezione Offerte che, presentando un immagine del tutto lontana dal concetto di offerta ha inciso sulla capacità degli utenti di ricordare, a posteriori, di aver visto quel contenuto. Solo il 42% degli utenti ha, infatti, affermato di aver visto una sezione dedicata alle Offerte, nonostante questa fosse stata attivamente interagita e fissata.
Le immagini funzionali devono funzionare anche per l’utente
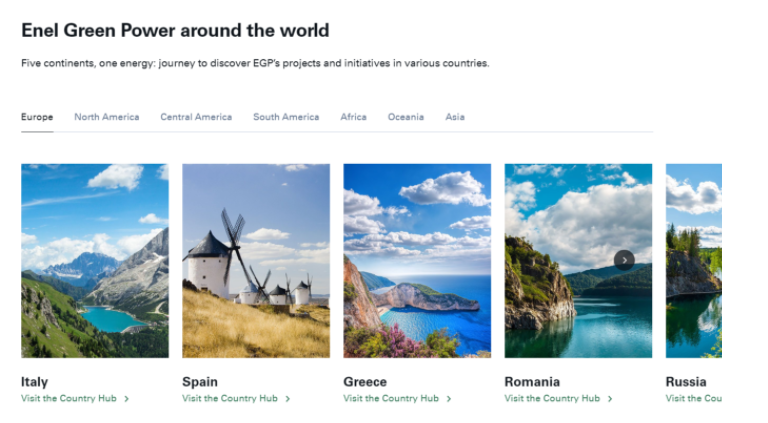
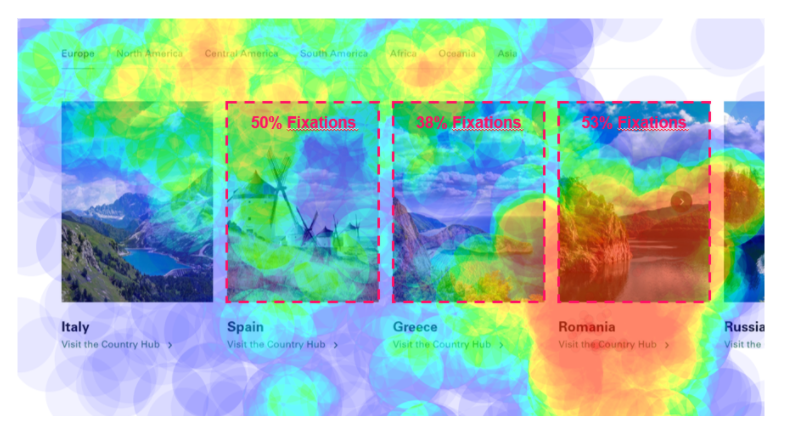
Lo abbiamo già detto ma è importante ripeterlo, le immagini funzionali sono tali quando riescono a comunicare facilmente un messaggio che porti, altrettanto facilmente, l’utente ad un’azione. Il secondo test si è focalizzato esattamente sulla comprensione di questo rapporto di causa-effetto, analizzando i caroselli dedicati al lancio dei singoli paesi in cui Enel Green Power opera. Prima di iniziare, però, provate a fare un test: coprite per un momento i nomi dei paesi che sottostanno alle immagini, riuscite a indovinare il paese?

In questo caso, per testare l’efficacia dell’elemento abbiamo, dapprima, fatto visitare l’homepage in totale libertà e poi abbiamo chiesto, in una seconda task, di individuare il punto di accesso alla Romania per verificare quanto fosse facile riconoscere la combinazione immagine-testo.
Benché efficace sotto il profilo dell’interfaccia, il carosello si è dimostrato deficitario sotto quello della comunicazione: le immagini, infatti, non svolgono correttamente la funzione di recall del paese che rappresentano. L’Italia è un lago alpino, la Spagna una vista sui mulini a vento e la Romania un imprecisato scenario lacustre. Un linguaggio visivo decisamente troppo complesso che, benché in linea con il mood generale del sito e del brand, non ha permesso a queste immagini di svolgere correttamente il proprio ruolo di mediatori tra l’intent degli utenti (trovare il paese) e il compito del sito (fornire un elemento di facile individuazione).

L’esito del test ha confermato questa supposizione: non solo quote analoghe di utenti si soffermano sulle varie immagini (se fossero più parlanti l’individuazione sarebbe ragionevolmente immediata), ma la maggior parte degli intervistati (74%) ha fatto affidamento sulla scritta per individuare il paese e non sull’immagine. Di fatto è supponibile che, in assenza di scritte, gli utenti difficilmente avrebbero potuto individuare correttamente il paese richiesto.
Come sottolineato all’inizio è, quindi, importante far si che gli elementi funzionali abbiano immagini altrettanto funzionali: nel carosello l’errore è stato di aver utilizzato immagini quasi più emozionali, paesaggi mozzafiato, che funzionali. Il loro compito, tuttavia, è di richiamare alla memoria un paese e, per farlo, è necessario utilizzare immagini più comuni, più facilmente associabili alla nazione, come possono esserlo dei simboli nazionali (nel caso della Romania i castelli) o dei paesaggi più evocativi come le classiche colline toscane per l’Italia o una città nota per la Spagna e via dicendo.
In un caso come questo, dove la coerenza delle foto con il mood del brand è di vitale importanza, il cambio delle immagini richiederà tempo e ogni scelta andrà calibrata con cura.
Scegliere le immagini: istruzioni per l’uso
Pur non esistendo una regola valida per ogni contesto, è possibile tracciare alcuni punti fermi utili quando l’oneroso compito della scelta immagini ricade su di noi.
- Le immagini devono essere utilizzate sempre con uno scopo. Non sono un soprammobile ornamentale per il sito/l’app, ma elementi della vostra comunicazione che come tali vanno curati: in fin dei conti non vogliamo veicolare messaggi confusi o poco chiari no?
- Le immagini funzionali devono essere semplici, terra-terra e familiari. Tanto più è semplice associare il significato al significante, tanto più intuitiva sarà l’esperienza per gli utenti.
- Se non si è certi che un’immagine riesca ad assolvere il ruolo funzionale è importante supportarla con label parlanti.
- Immagini piatte (ad es. pattern), molto familiari per l’utenza o prive di elementi di spicco sono spesso mezzi comunicativi deboli per rivestire il ruolo emozionale. Meglio, allora, utilizzarle quando abbiamo bisogno di strumenti funzionali o contestualizzanti.
- Immagini neutre o troppo generiche riducono le possibilità che un utente ricordi la posizione di un contenuto all’interno del sito o di una singola pagina.
- Infine, anche NON utilizzare immagini può talvolta assolvere ad uno scopo ben preciso. L’utilizzo di spazi negativi è, infatti, un ottimo modo per alleggerire il carico cognitivo degli utenti migliorando il ritmo grafico di un template ed evitando che l’utente sia frastornato da troppi input visivi.
In ogni caso, se proprio la scelta si fa ardua, il nostro consiglio è: fai dei test. Prova le immagini su persone reali con user test di Eye Tracking o, quando il contesto lo consente, effettua A/B Test e verifica quale immagine porta i migliori risultati. Ogni sito ha le sue specificità: è importante riconoscerle e agire di conseguenza.
Fonte Immagini: https://unsplash.com/
A CURA DI
Hai trovato interessante questo articolo?
Possiamo fare tanto per il tuo business e siamo sempre in cerca di nuove sfide. Mettici alla prova, raccontaci di te e della tua realtà!