Il Design System altro non è che una serie di componenti che possono essere riutilizzati in diverse combinazioni consentendo la gestione di progetti su larga scala.
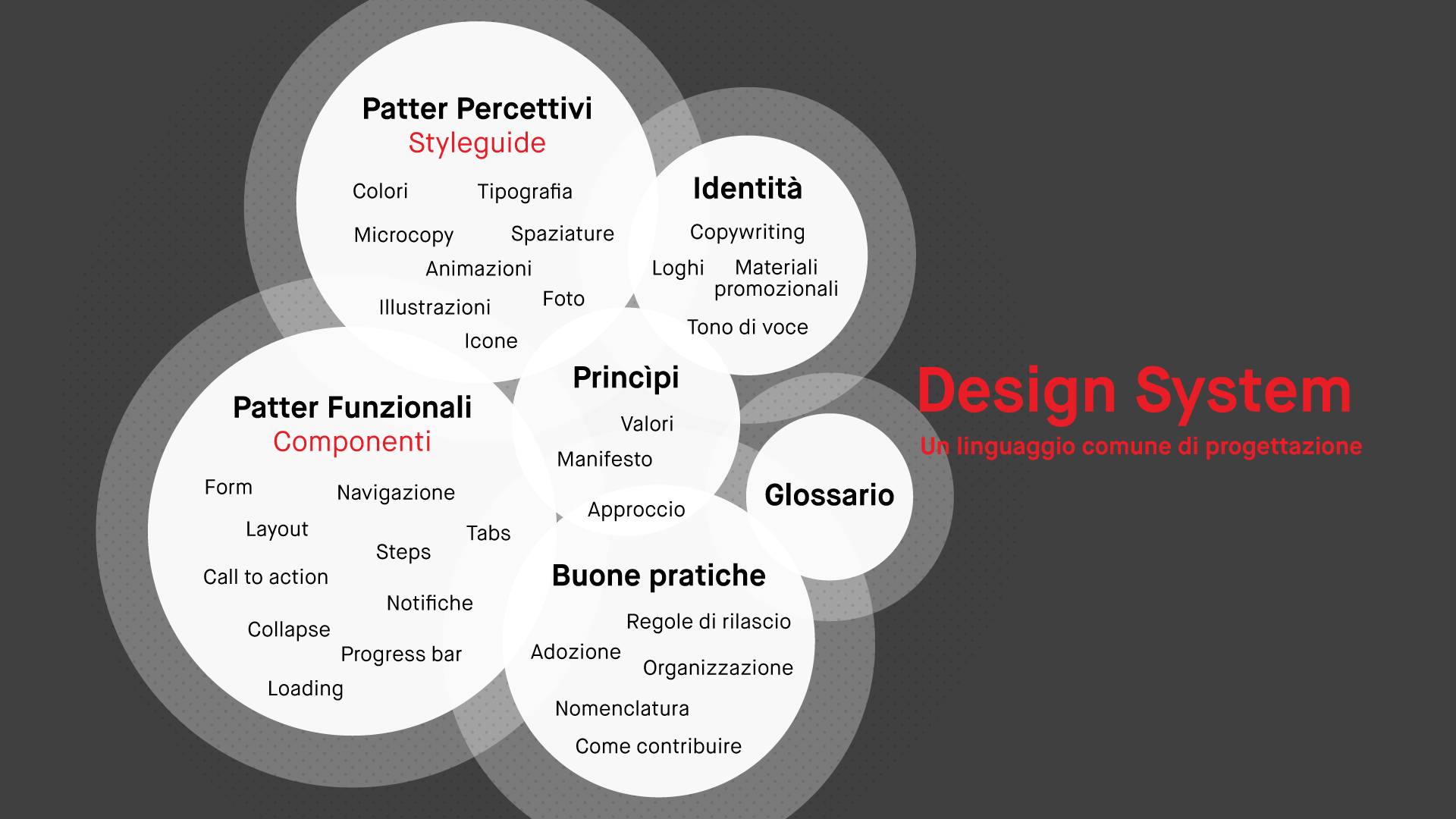
Meet the Design System
Il Design System è uno strumento di grande aiuto nella creazione di una brand identity coerente, consistente e multi touchpoint. È importante premettere che ogni Design System deve essere progettato su misura per la realtà sulla quale andrà ad agire: saranno gli obiettivi e le caratteristiche del brand a definirne i contenuti.
Alcuni elementi fondamentali che possiamo trovare all’interno di ciascun sistema di progettazione sono:
- Pattern funzionali: i “componenti”, ossia i blocchi ripetibili e riutilizzabili di un’interfaccia (ad esempio un form di contatto o un bottone).
- Style guide: tutto ciò che fa parte dell’aspetto di un’interfaccia e che ne trasmette l’identità, a prescindere dalle funzionalità.
- Metodologia: gli approcci, le tecniche e i processi condivisi e applicati per disegnare e costruire interfacce; i princìpi che stanno alla base degli obiettivi progettuali del team di lavoro.
Un Design System può includere tutto ciò che riguarda l’identità aziendale anche se non strettamente legato al mondo digitale: la mission, la vision, il tone of voice, le indicazioni sull’utilizzo del logo o della composizione fotografica.

I vantaggi di un ecosistema collaborativo
Il Design Systems è un ecosistema in cui discipline diverse collaborano utilizzando un linguaggio condiviso, per portare coerenza e integrità visiva al brand.
Nell’ambito digital, la progettazione di un Sistema aiuta il team a produrre in modo efficiente i prodotti utilizzando pattern comuni di navigazione, sincronizzati in tutta la Digital Brand Experience, facilitando l’utente a orientarsi e a familiarizzare più velocemente con il sito o l’applicazione, anche nel caso di passaggio tra diversi device.
Un Design System efficace è basato sull’equilibrio tra adattabilità e integrazione: ci aiuta a gestire meglio problemi e richieste e ad “automatizzare” il flusso di fornitura ai clienti garantendo una qualità del design standardizzata. Lavorare su un set di pattern condivisi aiuta l’allineamento dei collaboratori e il focus degli attori coinvolti nel progetto. Inoltre, avere una repository di componenti da poter riutilizzare aumenta l’efficienza, evitando l’effort di continue elaborazioni grafiche e guadagnando spazio per lo sviluppo di nuovi progetti sul brand.
Il sistema
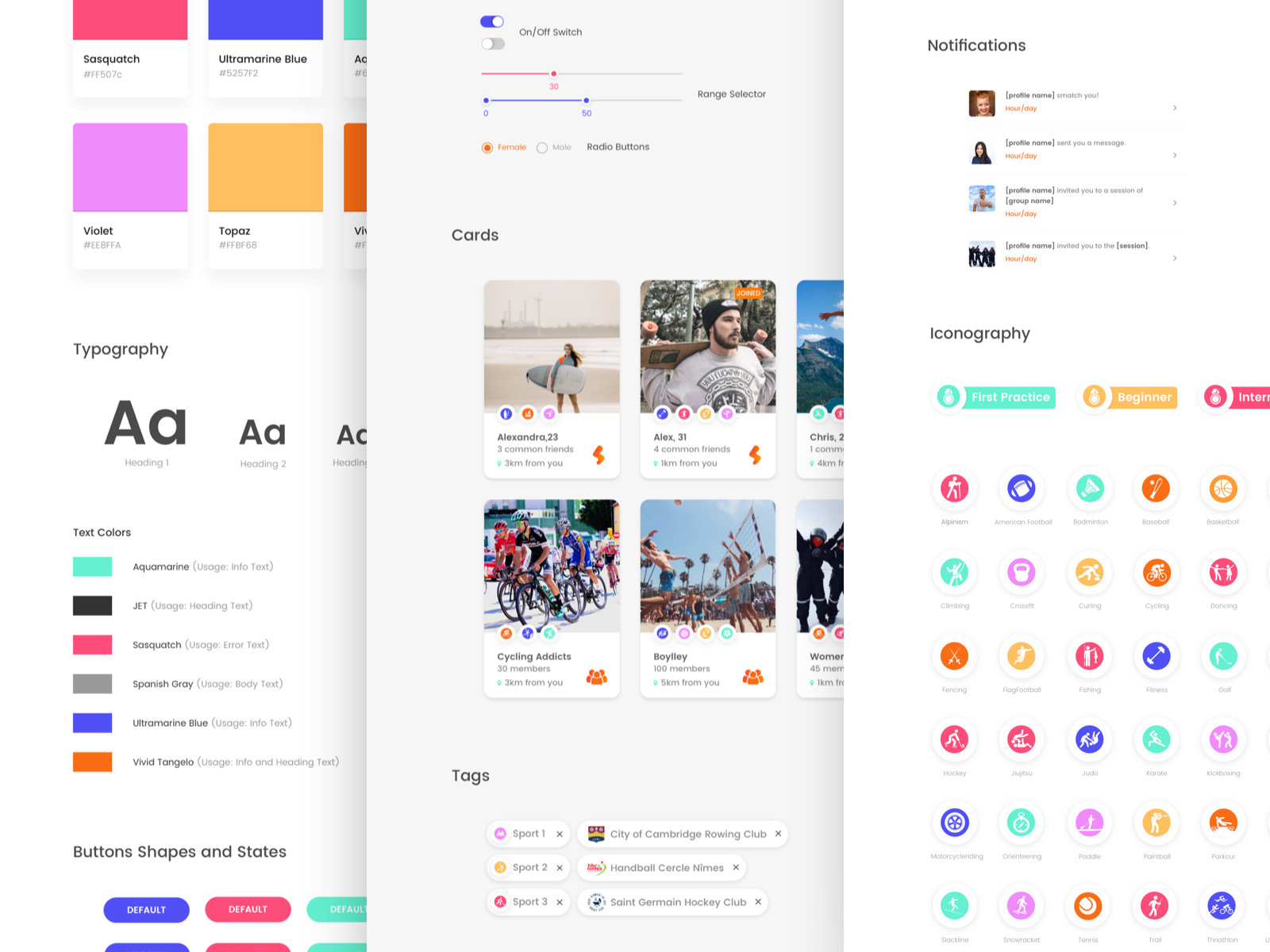
I concetti alla base della creazione e dell’implementazione di un Design System sono le librerie di componenti, “pattern” che possono essere utilizzati e ricombinati tra loro sulla base di determinati principi, per creare variabili di applicazioni proprio come i pezzi di una scatola di Lego.

Questi elementi includono componenti dell’interfaccia utente (dai modelli UX e UI, sino a colore, spaziatura, tipografia e layout) e comprendono anche elementi non visivi (come tono di voce, grammatica, lessico e segnali audio): sono regolati da un documento di style-guide che ne illustra l’aspetto e i casi d’uso, in modo da mantenere un messaggio e uno stile coerenti su più piattaforme.
La consultazione e l’applicazione di un Design System non richiede competenze specifiche. I pattern e le pratiche saranno comprensibili ed applicabili non solo dai designer ma da tutte le figure coinvolte: il marketing potrà creare delle landing-page, chi si occupa di copywriting saprà valutare ingombri e spazi, il team di sviluppo potrà avere codice front-end ad hoc per i componenti.
Lo sviluppo di un Sistema efficace deve essere bilanciato, coerente e scalabile, consentendo a sviluppatori e progettisti di utilizzare gli stessi componenti in modo flessibile: non sarà infatti un documento statico ma un ecosistema in evoluzione che supporta un approccio sempre più modulare allo sviluppo di prodotti digitali.

La progettazione
Un Design System ben costruito è fondamentale: se implementato correttamente, fornisce un insieme di best practice, modelli e componenti di progettazione che il team utilizza per mantenere la coerenza tra prodotti e piattaforme.
Fa risparmiare al team molte ore di lavoro ricreando specifiche di progettazione dettagliate, che includono tutte le variabili richieste dagli sviluppatori per creare una nuova schermata/ pagina dell’intero flusso UX.
È importante, sin dai primi passaggi di progettazione, coinvolgere tutti di stakeholder che lavoreranno al sistema e definire insieme alcuni punti:
1) utensili, non importa quali strumenti si utilizzano, ma è molto importante standardizzarli nel processo.
2) cartelle e denominazione, organizzare correttamente le cartelle con nomi e sintassi che tutti conoscono.
3) documentazione, definire le style- guide ovvero documentare letteralmente il sistema di progettazione.
La Scalabilità
Grazie alla flessibilità e modularità dei componenti del Sistema, è possibile costruire la nostra interfaccia a partire da elementi “base” (processo bottom-up) fino ad ottenere composizioni sempre più complesse. Il Design System è in grado di prevedere una serie di applicazioni e combinazioni indipendenti dal contesto di visualizzazione, garantendo coerenza e sistematicità a tutti gli elementi.
I componenti possono essere facilmente impilati, duplicati o modificati grazie a specifiche regole di gestione.
I principi per la realizzazione di un Design System devono tener presente sia gli elementi fondamentali del linguaggio grafico – come colore, tipografia, forma etc – sia la strategia comunicativa sottesa – tono di voce, user flow etc.
Best Cases
L’esempio più famoso di Design System è il Material Design ideato da Google, per aiutare i team a creare esperienze digitali di alta qualità.
Il Material Design fonde i principi del design classico con la tecnologia per creare un modello di design intuitivo e naturale: un design democratico, aperto a tutti e per tutti, la cui principale caratteristica si basa sulla quasi impossibilità, anche per chi non è designer, di creare un design “brutto” oppure semplicemente scorretto.
Il primo obiettivo del Material Design è creare un linguaggio visivo unificato e coerente per tutti i dispositivi, dimensioni dello schermo e piattaforme.
Il secondo obiettivo è creare un sistema di design convenzionale ma innovativo.
La natura intuitiva e semplice del Material Design deriva proprio dalle radici minimaliste di Google: una delle ragioni a rendere così popolare Big G è stata proprio la semplicità di utilizzo della barra di ricerca.
Simile a Microsoft, il sistema di progettazione di Apple ha lo scopo di migliorare l’esperienza della suite dei suoi prodotti e servizi. La sua mission incentrata sulla semplicità del design è uno dei principi guida per la progettazione delle interfacce di tutti i suoi sistemi.
Un altro caso interessante è il linguaggio di progettazione di Atlassian , azienda che si occupa dello sviluppo di strumenti come Jira e Trello, utilizzati da migliaia di team in tutto il mondo. Il suo modello definito “Design, Develop, Deliver” è applicato in tutti i suoi prodotti per garantire esperienze di utilizzo che siano belle, semplici e intuitive. L’Atlassian Design Guide è il frutto di un processo durato 5 anni ed è in costante review: è l’insieme di pattern visivi, componenti di codice, librerie UI, recentemente aggiornati con un nuovo e moderno stile illustrativo.
Ciascuno di questi Design System è accomunato da una “visione” che, riadattata su tutti i canali e piattaforme, garantisce coerenza e riconoscibilità al brand, facilitando al contempo le performance produttive grazie ad una base di partenza unica, condivisa e definita.
Riflessioni finali
La creazione di un Design System rappresenta un passaggio importante per le aziende. Poiché non si tratta di un documento “statico”, però, è importante fare i conti con l’effort che richiede.
È diventato fondamentale per le aziende soppesare le sfide ei vantaggi dei loro processi di progettazione e sviluppo e determinare le migliori soluzioni alle loro esigenze specifiche. Un solido sistema di progettazione è uno dei modi più efficienti per aumentare la produttività di sviluppatori e designer, riducendo le ridondanze, garantendo la coesione del marchio e aumentando il ritorno sull’investimento.
Quando si costruisce un sistema di progettazione, ogni componente è realizzato tenendo conto di come si relazionerà con l’intero prodotto. Ogni blocco viene quindi utilizzato per creare componenti slegati da funzionalità specifiche. Poiché ogni componente ha una coerenza e consistenza ben consolidate, è costruito per essere autonomo e funzionale, l’effort richiesto per il controllo della qualità dell’intero prodotto si riduce.
Avere un team dedicato alla costruzione di un Design System può essere una decisione intelligente che può aiutare l’azienda a risparmiare tempo e risorse. Quando il prodotto si evolve, però per gestirne la complessità, anche l’effort crescerà in proporzione.
Con l’adozione di un Design System, il team può costruire prodotti in modo più efficiente, e può concentrarsi maggiormente su customer journey, funzionalità e sicurezza del prodotto.
Se vuoi saperne di più contattaci e discutiamone insieme!
A CURA DI
Hai trovato interessante questo articolo?
Possiamo fare tanto per il tuo business e siamo sempre in cerca di nuove sfide. Mettici alla prova, raccontaci di te e della tua realtà!